Inhaltsverzeichnis
- Was ist Full Site Editing (FSE) in WordPress?
- Die Vorteile von Gutenberg und Full Site Editing
- Nachteile und Ungereimtheiten von Gutenberg und FSE 2022
- Solltest du direkt auf Gutenberg umsteigen und Full Site Editing nutzen?
- Fazit: Full Site Editing verändert den Status quo im WordPress Design und Development
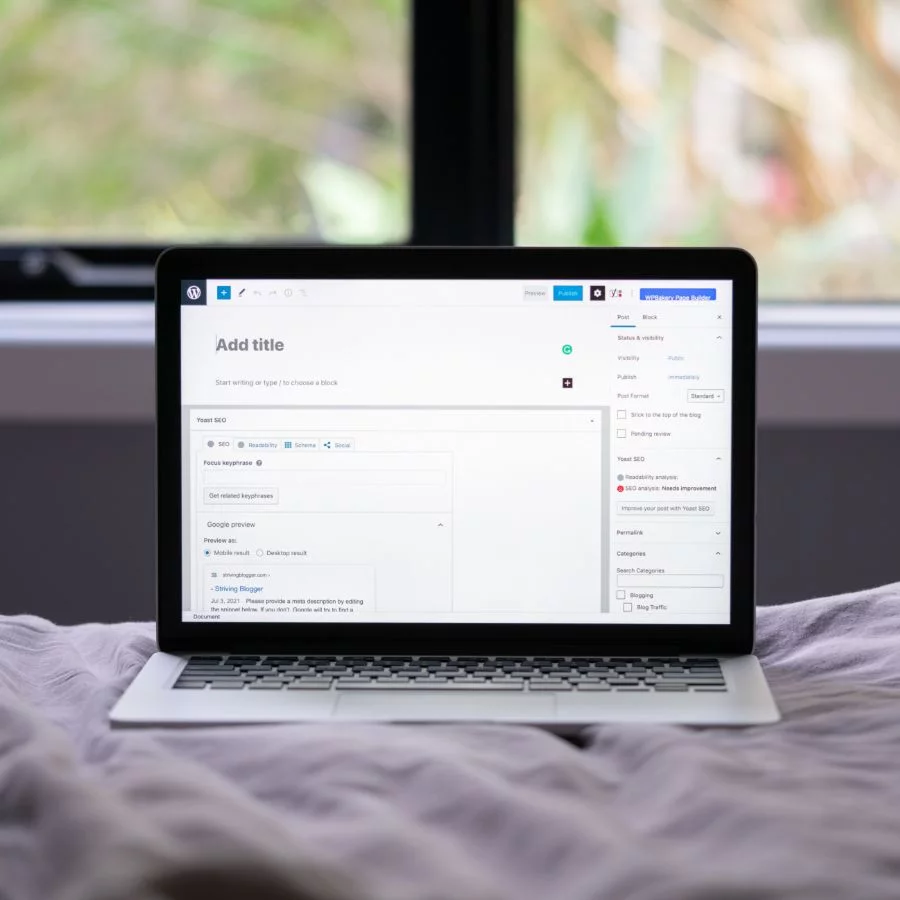
Mit dem WordPress Update 5.9 wurde im Januar endlich ein lang erwartetes Feature eingeführt: Full Site Editing. Darüber geredet wurde schon lange, doch was bedeutet Full Site Editing nun für die Zukunft im WordPress Design und Development?
Und was ist, wenn du noch gar nicht auf Gutenberg umgestellt hast?
Was genau WP Full Site Editing für Vor- und Nachteile hat und was das für die Zukunft im Webdesign bedeutet, schauen wir uns nun genauer an.
Was ist Full Site Editing (FSE) in WordPress?
Full Site Editing ist ein neues Core Feature von WordPress, welches das Design von WordPress Seiten, gelinde gesagt, revolutioniert. Full Site Editing verändert in jedem Fall, wie WordPress Webseiten in Zukunft designt werden (können).
Mit Full Site Editing kann man erstmals überhaupt ganz ohne Programmierung Header und Footer designen, sowie andere Dinge, wie beispielsweise Post Templates oder 404-Seiten. Zusätzlich erlauben dir globale Styles, Designelemente wie Farben oder die Schriftart von einer zentralen Stelle aus mit wenigen Klicks zu verändern.
Mit Full Site Editing (FSE) ist ein visuelles Design zum ersten Mal auf deiner ganzen Website möglich. Das sind schlechte Nachrichten für Third-Party Page Builder wie Elementor oder Divi.
Ebenfalls nicht zu vernachlässigen ist das Thema der User Experience, das sich in WordPress mit dem Umstieg auf Full Site Editing komplett verändern wird. Ab jetzt gibt es einen Site Editor, aber dafür fallen andere zentrale Bereiche, wie zum Beispiel der Customizer, gänzlich weg. Das ist auch für viele externe Page Builder, Plugins und Themes schwierig, die bisher einen sehr großen Teil ihrer Funktionen auf den Customizer aufgebaut haben und sich nun komplett umstellen müssen.
Bisherige Page Builder und Full Site Editing Themes
Visuelle Page Builder für WordPress wurden in den letzten Jahren immer populärer und das No Code Movement nahm ebenfalls an Fahrt auf. Immer mehr Menschen möchten schöne Webseiten bauen, ohne dafür gleich zum Webentwickler werden zu müssen.
Visuelle Page Builder waren hier die Lösung. Man installierte einfach ein Plugin und das stattete WordPress mit zusätzlichen Design-Funktionen aus. Somit war visuelles Site Building erstmals möglich (was vor Gutenberg in WP nativ gar nicht ging). Andererseits konnte man mit manchen Page Buildern sogar die gesamte Website, inklusive Header und Footer, bearbeiten und teilweise auch mit globalen Styles arbeiten.
Doch Full Site Editing wird diese externen Page Builder früher oder später obsolet machen (schau dir z.B. hier den Vergleich von Gutenberg vs. Elementor an um zu sehen, warum das so ist).
Denn dadurch, dass Full Site Editing ein Core Feature von WordPress ist, wird es mit der Zeit automatisch zum Standard werden. Bald werden die meisten WordPress Nutzer, Designer, und Developer Full Site Editing (und damit auch Gutenberg) verwenden.
Das ist auch gut so. Denn Core Features haben einen großen Vorteil gegenüber Third-Party Plugins: Sie funktionieren reibungslos mit dem Rest von WordPress und haben keine Kompatibilitätsprobleme. Außerdem kommen sie mit der minimalsten Menge an Code aus, was zu besserem Pagespeed führt (was wiederum viele Pagespeed Plugins überflüssig macht).
Man kann also mit Gutenberg und Full Site Editing schon heute große, komplexe Websites aufbauen – ohne dabei nächtelang Schlaf zu verlieren.
Die Vorteile von Gutenberg und Full Site Editing
Die Voraussetzung für Full Site Editing ist, dass man Gutenberg und ein FSE fähiges Theme nutzt. Andernfalls sind die Full Site Editing Funktionen noch gar nicht sichtbar.
Der mit Abstand größte Vorteil von Full Site Editing ist ohne Frage das eigentliche Hauptfeature: Die komplette Seite, inklusive Header, Footer und sämtliche andere Bereiche (single Templates etc.) bearbeiten zu können.
Erst aus diesem Aspekt setzt sich der Begriff “Full Site Editing” überhaupt zusammen. Endlich können all diese Dinge tatsächlich, ohne die Hilfe externer Lösungen, in WordPress selbst bearbeitet werden. Und das ganz ohne Programmierkenntnisse!
Global Styles
Was durch Full Site Editing jetzt ebenfalls besser wird, sind globale Styles. Das bedeutet, dass du beispielsweise eine globale Schriftart hinterlegen kannst, die dann in den Blöcken referenziert wird, sodass du nicht in jedem Element die Schriftart neu einstellen musst.
Wenn du deine Meinung später änderst, kostet es dich nur einen Klick und die Schriftart wird global auf der ganzen Seite verändert. Du musst also nicht mehr manuell in deine Pages hineingehen, um Design-Updates zu machen. Ebenso ist es möglich, das Design aller Blogbeiträge gleichzeitig zu verändern oder Farben überall anzupassen.
Vielleicht fragst du dich: Konnte man das nicht auch vorher schon?
Jein – nicht, indem man einfach WordPress benutzte. Man brauchte Themes, die einem diese Funktionalität zur Verfügung stellen. Mit Full Site Editing gibt es jetzt hingegen eine standardisierte Lösung direkt von WordPress.
Global Styles allein können die benötigte Zeit beim Designen von Webseiten drastisch reduzieren.
Patterns und Reusables
Seit Gutenberg gibt es eine öffentlich zugängliche Bibliothek an Patterns, die man für sein Design nutzen kann. Das bedeutet, dass die WordPress Community mit Gutenberg Blocks bestimmte Designvorlagen erstellt (z.B. Call-to-Action Sektionen). Diese Vorlagen werden dann hochgeladen und öffentlich zugänglich gemacht.
Patterns kannst du anschließend für deine Webseite verwenden und auf deine Bedürfnisse individuell anpassen. Das spart dir Zeit und Nerven. Je mehr Nutzer die Bibliothek nutzen und erweitern, desto wichtiger wird dieser Faktor der Replizierbarkeit von Design Basics (oder sogar besonderen Use Cases) werden.
Mit Reusable Blocks kannst du selbst erstellte Blöcke speichern, um sie später an anderen Stellen einzusetzen. Damit ersparst du dir dieselben Designelemente immer wieder von Null aufzubauen.
Pagespeed
Wir haben schon kurz angesprochen, dass Full Site Editing sich positiv auf die Seitenladezeit auswirkt. Durch diese neue Funktion werden weniger Third-Party Plugins benötigt, um Challenges im Design zu lösen. Jedes Plugin verlangsamt deine Webseite ein wenig. Wenn du aber weniger Plugins brauchst, wird deine Seite entsprechend schneller. Vor allen Dingen sind visuelle Page Builder dafür bekannt, Webseiten zu verlangsamen, was nicht nur für deine Website-Besucher nervig ist, sondern deine Bemühungen im SEO behindert.
Zusätzlich hat WordPress dafür gesorgt, dass beim Full Site Editing sehr sauberer, sparsamer HTML Code erzeugt wird. Die Details sind hier nicht so wichtig. Das Take-Away für dich: Deine Webseite wird mit Gutenberg und Full Site Editing schlanker und schneller.
Gutenberg und FSE werden ständig weiterentwickelt
Es gibt schon jetzt viele Vorteile von Gutenberg und Full Site Editing. Ein wichtiger Punkt ist allerdings auch, dass Gutenberg ständig weiterentwickelt wird. Aus dem holprigen Start ist mittlerweile ein mächtiges Tool geworden, mit dem du schnell und effizient komplexe und ansprechende Webseiten bauen kannst.
Wie immer bei WordPress ist die Community ein großer Vorteil. Millionen von Nutzern entwickeln und designen mit WordPress und teilen ihre Lösungen online, zum Beispiel in der Theme Library.
Diesen Vorteil kann kein anderer Page Builder für sich beanspruchen. Wenn man auf Gutenberg setzt, ist man also nicht allein und profitiert vom Wissen und der Vorarbeit anderer.
Nachteile und Ungereimtheiten von Gutenberg und FSE 2022
Dass WordPress Full Site Editing eine Revolution ist, können wir schon jetzt so stehen lassen. Aber natürlich ist nicht alles perfekt.
Leider hat WordPress bis jetzt noch keine bahnbrechenden Verbesserungen fürresponsive Webdesign herausgebracht. Wir sind immer noch ein gutes Stück davon entfernt, reibungslos responsive Designs mit Gutenberg erstellen zu können. Hier kann es sich lohnen, eine Zusatzlösung wie die GREYD.SUITE zu nutzen, die dir hier mehr Spielraum bietet.
Ohne derartige Lösungen kann man bisher eigentlich nur manuelle Breakpoints setzen (und auch das nur, wenn man CSS beherrscht) oder klassische Menüs in Burger-Menüs verwandeln. Das reicht natürlich nicht aus, um eine Webseite mobil zu machen. Wir dürfen aber damit rechnen, dass sich die WordPress Developer dieser Sache annehmen.
Ein weiterer Nachteil: Falls du eine E-Commerce Seite betreibst, kann dir das neue Full Site Editing leider noch keine umfangreichen Funktionen liefern. WooCommerce ist eine der beliebtesten E-Commerce Erweiterungen. Leider funktioniert sie, aufgrund von kaum gegebener Individualisierungsoptionen, noch nicht so richtig mit dem Gutenberg Block-Editor, wie man es sich als professioneller Webdesigner wünschen würde.
Der Umstieg auf Gutenberg befindet sich aber bereits in der Entwicklung. Wenn dieser Release kommt, werden wieder viele Plugins ihre Daseinsberechtigung verlieren.
In WordPress einen Schritt voraus sein
So umfangreich Full Site Editing auch ist, bietet es dennoch nicht alle Funktionen, die man sich im professionellen Webdesign wünscht oder man gar braucht. Da wir selbst aus der WordPress-Welt kommen, kennen wir die Grenzen sehr genau.
Das ist auch der Grund, warum wir in unserer GREYD.SUITE sämtliche Funktionen, die jetzt mit FSE nach und nach kommen, und noch mehr darüber hinaus schon viel länger integriert haben. Damit wir Webdesigner nicht zu schnell an die Grenzen von WordPress oder anderen externen Tools stoßen.
Um hier nicht dauerhaft eine alternative Lösung zum nativen Full Site Editing abzubilden, arbeiten unsere Entwickler übrigens gerade hart daran, unsere GREYD.SUITE direkt in die FSE Funktionen von WordPress zu integrieren. So brauchst du dir bei der Nutzung unseres All-in-One Tools nie Gedanken darüber machen, dass dir bestimmte Funktionalitäten von WordPress fehlen. Du bist damit immer einen Schritt voraus!
Schon jetzt alle Funktionen von Full Site Editing (und viel mehr) nutzen. Die GREYD.SUITE ermöglicht es dir, Websites genau nach deinem Geschmack und deinen Bedingungen zu erstellen – ohne eine einzige Zeile programmieren zu müssen!
Übrigens ist in der GREYD.SUITE auch eine No Code Block-Lösung für WooCommerce Shops integriert.
Solltest du direkt auf Gutenberg umsteigen und Full Site Editing nutzen?
Es gibt keine Deadline, bis zu der du auf Gutenberg und Full Site Editing umgestiegen sein musst. Momentan gibt es noch Themes und Lösungen, die ohne Gutenberg auskommen, sodass deine Webseite noch nicht unbedingt benachteiligt ist.
Allerdings wird sich Gutenberg als Standard weiter etablieren. Mit der Zeit werden immer weniger Themes, Plugins, Support und auch Fachkräfte auf Websites spezialisiert sein, die noch den WordPress Classic Editor verwenden.
Gehe am besten davon aus, dass du in jedem Fall auf Gutenberg umsteigen musst. Die Frage ist einfach nur, wann du diesen Umstieg einplanst – wir empfehlen dir, auf jeden Fall innerhalb der nächsten Wochen den Wechsel zu vollziehen.
Fazit: Full Site Editing verändert den Status quo im WordPress Design und Development
Full Site Editing ist ein Core Update von WordPress, dass die Arbeitsweise mit WordPress als CMS langfristig stark verändern wird. Wer noch nicht auf Gutenberg umgestellt hat, sollte spätestens jetzt entscheiden, wann er das tun wird.
Visuelle Page Builder und einige Plugins dürften durch FSE in den nächsten Jahren obsolet werden. Du als Nutzer kannst dich aber einfach über neue umfassende Design Features mit einer guten UX freuen.