Greyd ist super als block-basierter Builder, aber perfekt für alle, die Content & Design zentral über beliebig viele Seiten steuern wollen.

Roger Rosweide
CCO & Co-Founder wildcloud
Greyd.Suite ist die All-in-one Plattform, mit der du dein WordPress Business skalieren und das Web-Imperium aufbauen kannst, von dem du immer geträumt hast. Egal, ob als Freelancer, Agentur oder großes Unternehmen, deine WordPress-Revolution beginnt hier:

Bring dein Business auf ein neues Level – von gewöhnlich zu außergewöhnlich.
Ob als Freelancer, Agentur oder großes Unternehmen – du kennst die täglichen Herausforderungen eines WordPress-basierten Unternehmens: kompliziertes Content Management, überfrachtete Pagebuilder, zu viele Plugins, die das System belasten, völlig chaotischer Code, schlechter Pagespeed oder Netzwerk Probleme.
Wir bei Greyd kennen das und bieten deshalb ein einzigartiges Set an Funktionen, die Content Manager, Programmierer, Designer und Netzwerkadministratoren glücklich machen werden. Und zwar alles in einem. Ist das zu fassen?
Das ist die Greyd Revolution.

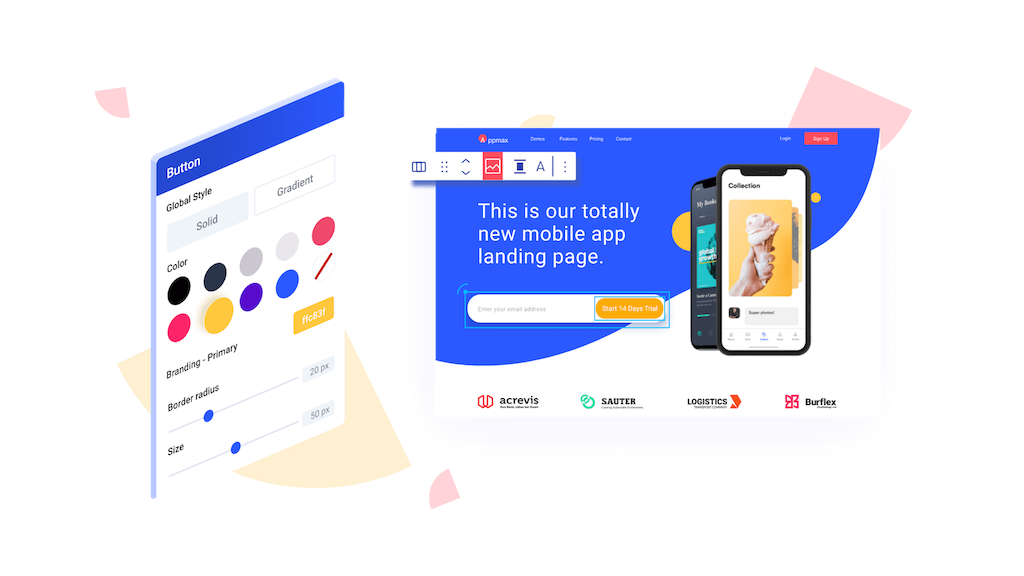
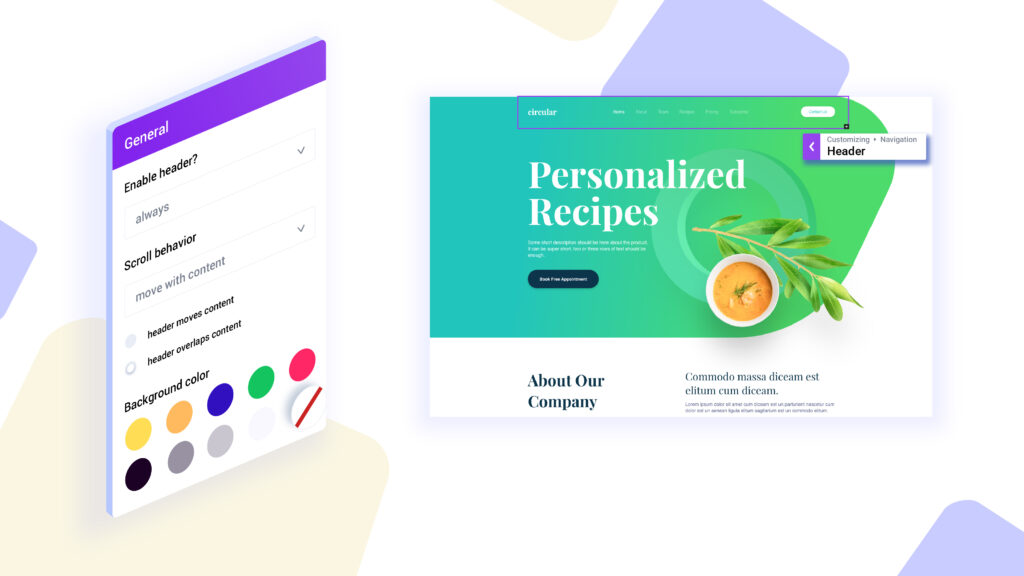
Du bist Designer und möchtest nicht mehr von Entwickler Ressourcen oder Dutzenden von Plugins abhängig sein? Dann ist die Greyd.Suite der perfekte Begleiter für deine Designprojekte.
Mit Full Site Editing, dem integrierten Designsystem, und einer leistungsstarken Erweiterung des WordPress Block Editors kannst du ein komplett individuelles und anpassbares Branding-Portal erstellen, ohne zu programmieren.
Du möchtest mehrere Projekte in Angriff nehmen, hast aber nicht genügend Ressourcen? Du bist es leid, Lizenzen für Dutzende von verschiedenen Plugins zu bezahlen?
Dann ist es an der Zeit, dein WordPress-Business zu skalieren: Greyd.Suite übernimmt 90 % der Aufgaben eines IT-Mitarbeiters und hilft dir, die Anzahl der Plugins auf deiner Website drastisch zu reduzieren.

Die Greyd.Suite ist ein WordPress-Theme mit Plugins, die du auf jeder WordPress-Installation installieren kannst, um von den großartigen Funktionen zu profitieren.
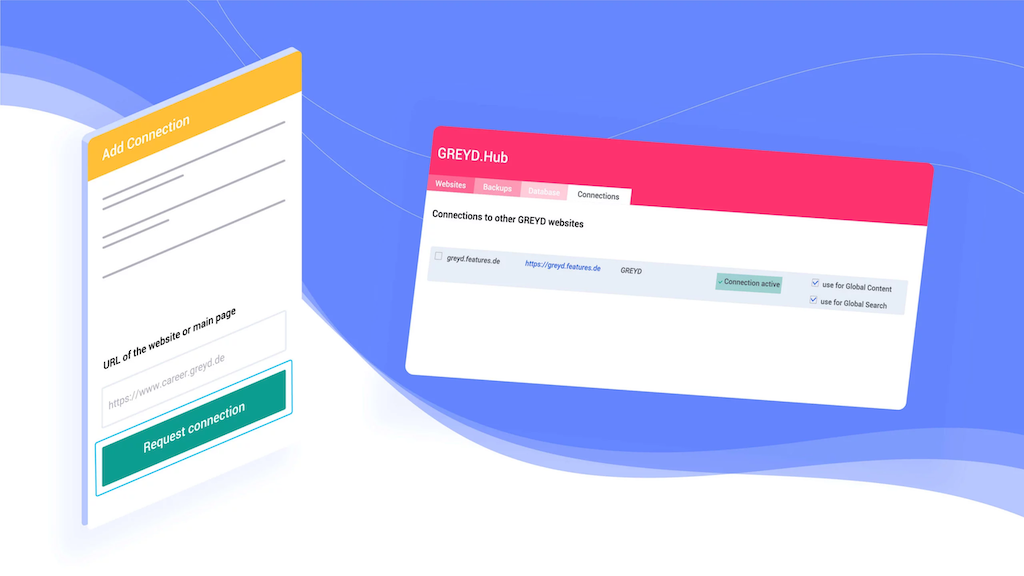
Der Site Connector bündelt alle deine WordPress-Installationen in einem einzigen, zentralen System für eine mühelose und optimierte Verwaltung.
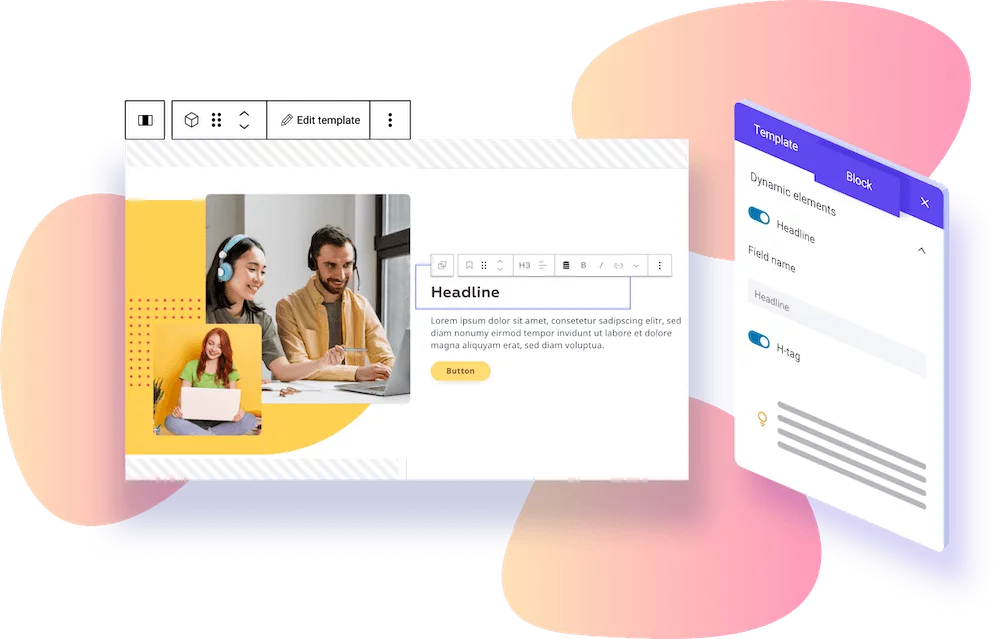
Profitiere installationsübergreifend von den unglaublichen Möglichkeiten der Headless-Funktionen und nutze das Potential von Dynamic Templates, um deine Webpräsenz auf ein ganz neues Niveau zu heben.

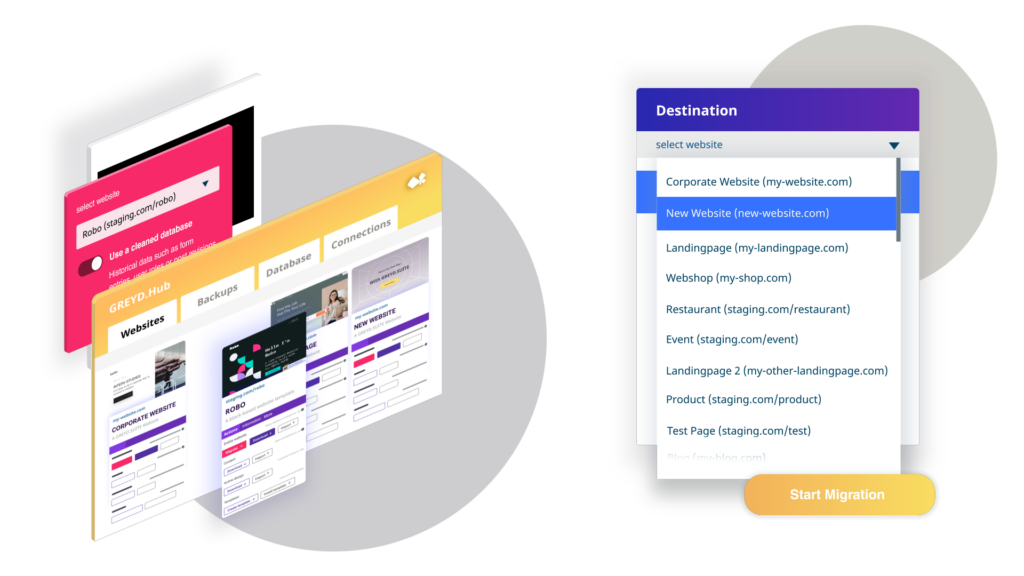
Beschleunige das Wachstum deines WordPress-Business mit unserem zukunftssicheren Toolset: Greyd.Hub ist das WordPress-basierte Dashboard für die zentralisierte Verwaltung deines gesamten Web-Ökosystems. Du kannst Änderungen in Sekundenschnelle netzwerkweit und installationsübergreifend auf allen deinen Websites überwachen, duplizieren und ausspielen.

Stell dir vor, du könntest auf einfache Weise wichtige Informationen über jeden deiner Nutzer sammeln und ihnen unterschiedliche Inhalte auf derselben Seite zeigen, je nachdem, wer sie besucht, wie sie deine Website gefunden haben oder auf welche Felder sie in deinem Formular geklickt haben.
Hört sich das nach einem zu schönen Traum an? Mit der Greyd.Suite kannst du ihn wahr werden lassen. Staune über völlig neue Möglichkeiten in der digitalen Welt durch unglaubliche dynamische Funktionen und bringe deine Content-Marketing-Strategie auf ein Niveau, das du dir nie vorstellen konntest.
Neugierig geworden?

Mit Global Content kannst du deine Inhalte an einem zentralen Ort speichern und sie mit mehreren Websites verknüpfen. Ganz gleich, ob du denselben Footer auf allen deinen Websites benötigst, Newsartikel automatisch auf verschiedenen Seiten veröffentlichen möchtest oder für einheitliche Layouts auf deinen Landingpages sorgen willst – mit der Greyd.Suite ist das alles ganz einfach möglich.

Wie viel Zeit hast du mit der Behebung von Fehlern und Pagespeed Problemen durch Pagebuilder verschwendet?
Die Greyd.Suite ist ein wahres Leistungspaket: Denk an all die Zeiten, in denen du von zusätzlichen Funktionen geträumt hast, die über die Standardfunktionen von WordPress hinausgehen, oder von Lösungen für Probleme bei der Aktualisierung von Websites. Jetzt hast du sie in greifbar Nähe.
Unsere All-in-one Plattform ist ein kompaktes, Block-basiertes System und äußerst flexibel: Kombiniere es mit anderen Block-basierten WordPress-Tools oder nutze es, um barrierefreie und nachhaltige Websites zu erstellen, die reibungslos funktionieren und gleichzeitig die höchsten Web-Performance Standards erfüllen.
Du willst wissen, wie es funktioniert?


Ein Unternehmen, das eine effektive Lead Funnel Landing Page mit Formularen, bedingungsabhängiger Logik und umfassenden Statistiken erstellt hat.
Eine Designagentur, die ein digitales Branding-Portal erstellt hat, das online angezeigt wird, damit Kunden Feedback geben oder direkte Anfragen stellen können.
Eine Event-Agentur, die für eine Fachmesse ein interaktives Erlebnis zur Darstellung auf Totems geschaffen hat.